how to draw in adobe animate
To draw one direct line segment at a time, employ the Line tool.
-
Select the Line tool
 .
. -
Select Window > Properties and select stroke attributes.
 You cannot prepare make full attributes for the Line tool.
You cannot prepare make full attributes for the Line tool.
-
Click the Object Drawing push
 in the Options department of the Tools panel to select either Merge or Object Drawing mode. When the Object Drawing button is depressed, the Line tool is in Object Cartoon mode.
in the Options department of the Tools panel to select either Merge or Object Drawing mode. When the Object Drawing button is depressed, the Line tool is in Object Cartoon mode. -
Position the pointer where the line is to begin, and drag to where the line is to end. To constrain the angle of the line to multiples of 45°, Shift-elevate.
Describe rectangles and ovals
The Oval and Rectangle tools let yous create these bones geometric shapes, and apply strokes, fills, and specify rounded corners. In addition to the Merge and Object cartoon modes, the Oval and Rectangle tools also provide the Primitive Object drawing way.
When you lot create rectangles or ovals using the Rectangle Primitive or Oval Archaic tools, Breathing draws the shapes every bit separate objects. These shapes unlike the shapes you create using Object Cartoon mode. The primitive shape tools let you specify the corner radius of rectangles using controls in the Belongings inspector. And also the start and end bending, and the inner radius of ovals. After you create a primitive shape, alter the radius and dimensions by selecting the shape on the Phase and adjusting the controls in the Property inspector.
![]() When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the last primitive object that you edited. For case, if you change a rectangle then depict a second rectangle.
When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the last primitive object that you edited. For case, if you change a rectangle then depict a second rectangle.
![]() To draw from the center of the Stage, hold the Alt key when cartoon a shape.
To draw from the center of the Stage, hold the Alt key when cartoon a shape.
Draw rectangle primitives
-
To select the Rectangle Primitive tool, click and hold the mouse button on the Rectangle tool
 , and select the Rectangle Archaic tool
, and select the Rectangle Archaic tool  from the pop-upwardly carte.
from the pop-upwardly carte. -
To create a rectangle primitive, drag with the Rectangle Primitive tool on the Phase.
 To alter the corner radius while dragging with the Rectangle archaic tool, press the Up Arrow key or Downward Arrow key. When the corners achieve the desired roundness, release the key.
To alter the corner radius while dragging with the Rectangle archaic tool, press the Up Arrow key or Downward Arrow key. When the corners achieve the desired roundness, release the key.
-
With the rectangle primitive selected, you tin can use the controls in the Belongings inspector to further modify the shape or specify fill and stroke colors.

Properties for a rectangle primitive. Theses Property inspector controls are specific to the Rectangle Primitive tool:
Rectangle Corner Radius Controls Allow you specify the corner radiuses for the rectangle. Yous can enter a numeric value for the inner radius in each text box. Entering a negative value creates an inverse radius. You can also deselect the constrain corner radius icon, and adjust each corner radius individually.
Reset Resets all of the Rectangle Primitive tool controls, and restores the rectangle primitive shape fatigued on the Stage to its initial size and shape.
-
To specify a unlike corner radius for each corner, deselect the Lock icon in the Rectangle Options area of the Holding inspector. When locked, the radius controls are restrained so that each corner uses the same radius.
-
To reset the corner radii, click the Reset button in the Property inspector.
Describe oval primitives
-
Click and hold the mouse push on the Oval tool
 , and select the Oval Primitive tool
, and select the Oval Primitive tool .
. -
To create an oval primitive, drag the Primitive Oval tool on the Stage. To constrain the shape to a circle, Shift-drag.
-
With the oval primitive selected on the Stage, you can utilize the controls found in the Holding inspector to further change the shape or specify fill and stroke colors.

Properties for an oval primitive. These Property inspector controls are specific to the Oval Archaic tool:
Start Angle/End Angle The angle of the outset point and cease signal of the oval. Using these controls, y'all can easily modify the shape of ovals and circles into pie slices, half circles, and other artistic shapes.
Inner Radius An inner radius (or oval) within the oval. You can either enter a numeric value for the inner radius in the box or click the slider and interactively adjust the size of the inner radius. You tin can enter values from 0 to 99 representing the pct of fill up that is removed.
Close Path Determines whether the path (or paths, if you are specifying an inner radius) of the oval is closed. If yous specify an open path, no fill is applied to the resulting shape, only the stroke is drawn. Close Path is selected by default.
Reset Resets all of the Oval Primitive tool controls and restores the oval primitive shape drawn on the Stage to its initial size and shape.
Draw ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
-
To select the Rectangle tool
 or Oval tool
or Oval tool , click and hold the mouse push on the Rectangle tool or Oval tool and drag.
, click and hold the mouse push on the Rectangle tool or Oval tool and drag. -
To create a rectangle or oval, drag the Rectangle or Oval tool on the Phase.
-
For the Rectangle tool, specify rounded corners by clicking the Round Rectangle modifier and entering a corner radius value. A value of goose egg (0) creates square corners.
-
Drag on the Phase. If yous are using the Rectangle tool, press the Upwards Arrow and Down Arrow keys while dragging to adjust the radius of rounded corners.
For the Oval and Rectangle tools, Shift-drag to constrain the shapes to circles and squares.
-
To specify a specific size of oval or rectangle, select the Oval or Rectangle tool and press the Alt key (Windows) or Option fundamental (Macintosh). And so click the Stage to display the Oval And Rectangle Settings dialog box.
-
For ovals, specify the width and height in pixels and whether to draw the oval from the center.
-
For rectangles, specify the width and height in pixels, the radius of the rounded corners, and whether to draw the rectangle from the center.
-
Drawing a basic graphic symbol using Animate
Creating an animated grapheme is piece of cake with Breathing. Want to draw some cool characters using rectangle and oval shapes? Watch the tutorial at the stop of this example and follow these steps.
-
Click and concord the mouse push on the Rectangle Tool
 .
. -
Select the Rectangle Archaic.
-
In the Rectangle Options, drag the slider to alter the corner radius of the object.
-
Select the Oval Tool
 .
. -
Click the Object Drawing button
 .
.
How to describe a basic graphic symbol using Adobe Animate
To create a character of your ain, watch the video.
Draw polygons and stars
-
Select the PolyStar tool
 by clicking and holding the mouse button on the Rectangle tool and selecting from the popular-up card that appears.
by clicking and holding the mouse button on the Rectangle tool and selecting from the popular-up card that appears. -
Select Window > Properties and select make full and stroke attributes.
-
Click Options and do the following:
- For Style, select Polygon or Star.
- For Number Of Sides, enter a number from 3 through 32.
- For Star Point Size, enter a number from 0 through 1 to specify the depth of the star points. A number closer to 0 creates deeper points (like needles). If you are drawing a polygon, leave this setting unchanged. (It does non touch the polygon shape.)
Object cartoon mode
While selecting and drawing objects, the object drawing manner shows a thin outline along the shape regions according to the layer color. The small-scale circles are indicate the ballast points and are not interactive or editable using the option tool. While drawing in object style, the strokes and shapes are no longer selected by default.

To draw lines and shapes, use the Pencil tool, in much the same mode that you use a real pencil to draw. To apply smoothing or straightening to the lines and shapes as you describe, select a drawing mode for the Pencil tool.
-
Select the Pencil tool
 .
. -
Select Window > Properties and select a stroke color, line weight, and style.
-
Select a drawing mode under Options in the Tools panel:
- To draw straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
 .
.
- To describe shine curved lines, select Polish
 .
.
- To draw freehand lines with no modification applied, select Ink
 .
.

Lines drawn with Straighten, Smooth, and Ink style, respectively. - To draw straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
-
To draw with the Pencil tool, Shift-elevate to constrain lines to vertical or horizontal directions, click the Stage, and drag.
The Brush tool![]() draws brush-similar strokes. It creates special effects, including calligraphic effects. Select a castor size and shape using the Brush tool modifiers.
draws brush-similar strokes. It creates special effects, including calligraphic effects. Select a castor size and shape using the Brush tool modifiers.
Animate scales the brush size proportionately to the changing zoom level of the stage. This allows y'all to depict seamlessly adjusting to whatever zoom level and preview your piece of work equally you describe. If you want to revert to the before default behavior of brushes maintaining a abiding pixel size even when you change the zoom level of the stage, you must disable the 'Phase zoom level' checkbox in the castor Property Inspector.
If yous disable the Stage zoom level checkbox, the castor size for new strokes remains constant fifty-fifty when you change the magnification level for the Stage. And then, the same brush size appears larger when the Stage magnification is lower. For example, suppose you gear up the Stage magnification to 100% and pigment with the Castor tool using the smallest brush size. So, you change the magnification to 50% and paint again using the smallest castor size. The new stroke that you paint appears 50% thicker, uniform and authentic without any not-tapering ends than the earlier stroke and (Changing the magnification of the Stage does not alter the size of existing castor strokes.)
Use an imported bitmap every bit a fill when painting with the Brush tool.
If y'all accept a Wacom pressure-sensitive tablet connected to your figurer, vary the width and angle of the brush stroke. This tin can be achieved by using the Brush tool Pressure and Tilt modifiers, and varying force per unit area on the stylus.
The Pressure level modifier varies the width of brush strokes when y'all vary the pressure on the stylus. The Tilt modifier varies the angle of castor strokes when you vary the angle of the stylus on the tablet. The Tilt modifier measures the angle between the summit (eraser) end of the stylus and the top (north) edge of the tablet. For instance, if you lot hold the pen vertically confronting the tablet, the Tilt is 90. The Pressure and Tilt modifiers are both fully supported for the eraser function of the stylus.
![]() On a tablet, the Tilt and Pressure level options for Brush Tool role simply when you use the Pen manner. The mouse style does not enable these options.
On a tablet, the Tilt and Pressure level options for Brush Tool role simply when you use the Pen manner. The mouse style does not enable these options.

-
Select the Brush tool
 .
. -
Select Window > Properties and select a fill colour.
-
Click the Brush Mode modifier and select a painting style:
Paint Normal
Paints over lines and fills on the same layer.
Paint Fills Merely
Paints fills Only, skips painting on strokes & empty areas.
Pigment Behind
Paints in bare areas of the Stage on the same layer, leaving lines and fills unaffected.
Paint Selection
Applies a new fill to the selection when you select a fill in the Fill Color control or the Fill box of the Property inspector, the aforementioned as selecting a filled surface area and applying a new fill.
Paint Within
Paints the fill in which yous showtime a castor stroke and never paints lines. If you start painting in an empty expanse, the fill doesn't affect whatever existing filled areas.
-
Select a brush size and brush shape from the Brush tool modifiers.
-
To zoom the brush proportionately to the zoom level of the stage as you lot increase or decrease it while y'all describe, select the Zoom size with stage bank check box. This allows you lot to describe seamlessly adjusting to any zoom level and preview your piece of work as you depict.
-
If a Wacom pressure-sensitive tablet is attached to your computer, select the Pressure modifier, the Tilt modifier, or both, to modify castor strokes.
- Select the Pressure modifier to vary the width of your brush strokes by varying the pressure on your stylus.
- To vary the angle of your brush strokes by varying the bending of the stylus on the Wacom pressure-sensitive tablet, select the Tilt modifier.
-
Drag on the Stage. To constrain castor strokes to horizontal and vertical directions, Shift-drag.
Drawing preview and output
TheTraditional Brush tool and the Paint Brush
tool accept been enhanced in the CC 2022.ane release to give you much more accurate and smoother drawing feel. The concluding stroke that will exist generated is now very close to the live preview. With this, you lot do not see any unpredictable thinning or thickening of the brush strokes. Even the effectively curves fatigued using brush tool do not testify any breakages or gaps.
Create custom brushes
The Brush Tool allows you to custom-ascertain a castor by setting parameters of the castor such as shape and angle. This enables you lot to create natural artwork in your projects by customizing the brush tool to suit your cartoon needs. You lot can cull, edit and create a custom castor in Animate through the Property Inspector, when the brush tool is selected in the toolbox. To learn how to create, edit, and delete custom brushes, see Custom Brushes.
Pressure and Tilt in Paint Castor
Using Pressure level and Tilt modifiers
Animate provides Pressure and Tilt support for strokes drawn using the Paint brush tool. Y'all can draw art and pattern strokes with variable width, dependent on the applied force per unit area or tilt on the stylus. For further refinement, use the Width tool to adjust the width points.
For more data, see Working with PaintBrush.
![]() Pressure and tilt icons in the tool bar are displayed simply if you have connected a Wacom pressure-sensitive tablet to your computer.
Pressure and tilt icons in the tool bar are displayed simply if you have connected a Wacom pressure-sensitive tablet to your computer.
Brush Library
Animate has an integrated global library for Vector Brushes that includes a vast collection of Art and Pattern brushes. To launch the Brush Library Panel, clickWindows > Brush Library or click on the Brush icon in the Holding Inspector. Before using any castor, double-click any brush to add it to your current document.
Import new Vector Brushes from CC Libraries
You lot can import new Art and Pattern Brushes to your Breathing document using the CC Libraries in addition to the brush presets bachelor by default. To add together a new Art or Pattern Brush, open up the CC libraries console and just click on any of the supported brushes. (Breathing currently supports only Illustrator brushes from CC Libraries.) For calculation new brushes to your CC Library, you can use the Brush App for Android and iOS. Clicking on a brush in CC Library adds it to both the global Brush Library panel and the current certificate.
You can employ whatever brush as either an Fine art or Pattern brush. By default, the brushes are added as Art brushes. To modify it to a Design castor, apply the Edit brush option and select the Brush type every bit Pattern brush.

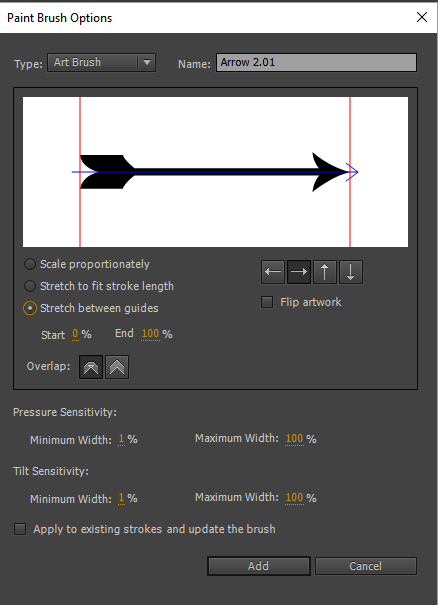
Editing brushes
The Edit Castor icon launches the Brush editing dialog box for the selected brush. If you select an Fine art Brush for editing, the Art Castor Options dialog box appears. You can modify properties such as brush direction, scaling preferences, and overlap preference, and apply the changes to the existing strokes.
For more information, see Working with Pigment Brush.

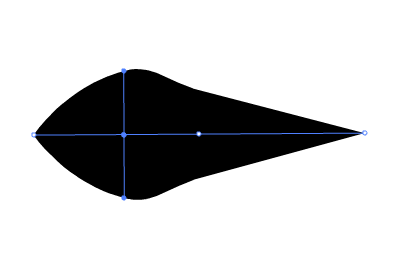
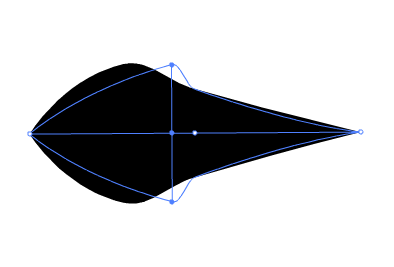
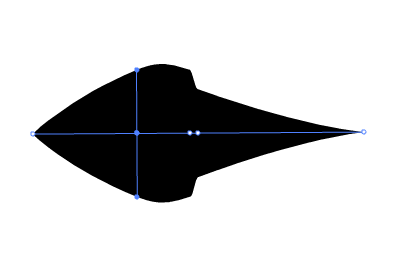
The Width tool allows you to embellish a stroke by calculation widths of varying thickness. Variable width can then exist saved as Width Profiles that tin exist practical to other strokes. You can select the Width tool from the Tools panel or using the Keyboard Shortcut (U).
When you mouseover a stroke with the Width tool selected, points (Width Point) appears on the stroke with handles (Width Handle). You can adjust the stroke width, move the width point, copy the width point, and delete the width betoken. The Width data is displayed in the Info Console when you modify Width of a stroke.
You lot tin also select multiple Width Points, and perform any of actions (move, copy, or delete) mentioned before.
For multiple strokes, the Width Tool adjusts only the active stroke. If you desire to adjust a stroke, mouse-over the stroke using the Width Tool.
![]() Variable Width Strokes are converted to Compatible strokes, if a file containing variable width stroke is opened using an older version of Animate.
Variable Width Strokes are converted to Compatible strokes, if a file containing variable width stroke is opened using an older version of Animate.
To add width to a stroke, do the following:
- Depict a stroke or shape using any of the tools. For case, Line tool.


- With the point selected using the Width Tool, drag the Width Handle outwards.
![]() The size of the Width is constrained to 100 pixels on either side of the Width bespeak.
The size of the Width is constrained to 100 pixels on either side of the Width bespeak.

- You can see that variable width is added to stroke. Select the Width Tool and mouseover the stroke, this displays the new Width Point and Width Handle.

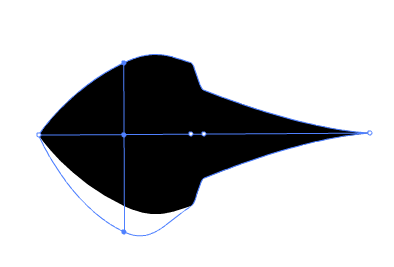
Moving or copying variable width practical to a stroke
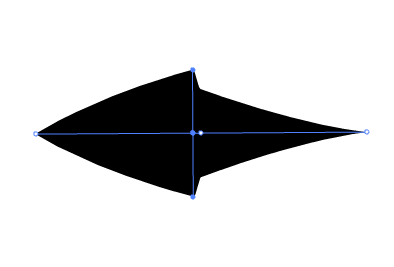
You lot tin move or copy Width Points created for a stroke, which in effect, moves or copies variable width applied to stroke. To move a width point, exercise the post-obit:
- Select the Width tool
 from the tools console.
from the tools console. - Mouseover the stroke to brandish existing width points, and select the Width Signal you desire to movement.
- Drag the Width Point along the stroke.
![]() Movement of the Width Point is constrained by the next successive Width Point on either sides.
Movement of the Width Point is constrained by the next successive Width Point on either sides.

- Width indicate is moved to its new location, and thereby also modifying the stroke accordingly.

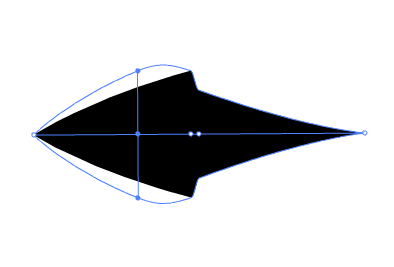
To copy a Width Point, practice the following:
- Select the Width tool
 from the tools console.
from the tools console. - Mouseover the stroke to display existing Width Points, and select the point you want to copy.
- Concur Alt ( Optionfor Mac) and elevate the width signal forth the stroke to copy the selected Width point.
![]() Movement of the point is constrained by the next successive Width Bespeak on either sides.
Movement of the point is constrained by the next successive Width Bespeak on either sides.

- Width bespeak is copied. This besides modifies the stroke appropriately.

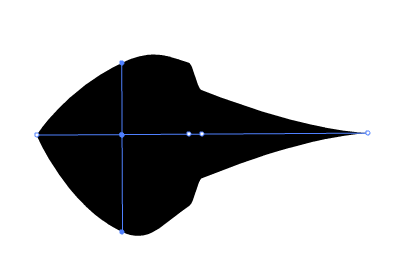
Modifying variable width of a stroke
Modifying the variable width of a stroke at any Width point, expands or contracts the stroke proportionally on either sides of the Width Indicate. However, if you lot want to change the width on whatever one side of the betoken, do the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and choose the Width Indicate from either ends of the Width Handle that you want to change.
- Concur Alt ( Option for Mac) and drag the Width Handle outwards to modify the selected Width Betoken.

- The Width point is moved, and the stroke is modified appropriately.

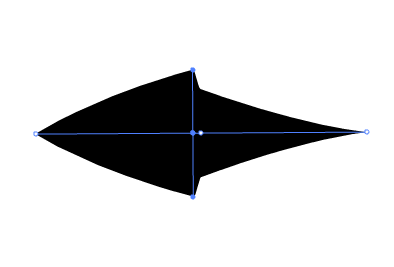
Deleting variable width of a stroke
To delete a Width betoken, do the post-obit:
- Mouse over and select the Width indicate you want to delete.
- Press Backspace or Delete to delete the Width point.

Width tool controls
The following tabular array lists the keyboard modifiers to apply while working with the Width tool:
| Width control tasks | Keyboard modifiers |
| Create not-uniform widths | Alt+elevate (Windows) or Opt+elevate (Mac OS) |
| Create a re-create of the width point | Alt+drag the width signal (Windows) or Opt+drag the width point (Mac Bone) |
| Re-create and motion all the points along the path | Alt+Shift+drag (Windows) or Opt+Shift+drag (Mac OS) |
| Select multiple width points and drag them | Shift+click+drag |
| Delete selected width points | Delete |
Saving width profiles
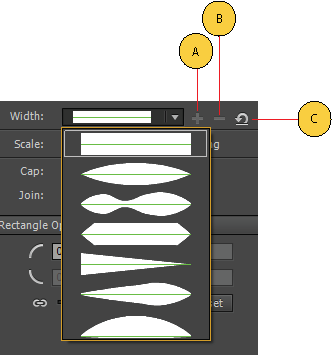
After defining the stroke width, yous tin can save the variable width profile from the Properties Inspector.
- Select the stroke to which you added variable width.
- Click the + push to the right of Width drop-down on Properties Inspector.
- On the Variable Width Contour dialog, enter a Contour Name .
- Click Ok .

Width profiles can then be applied to selected paths by choosing them from the Width Profile drop-downwardly list in the Properties Panel. When a stroke with no variable width is selected, the list displays the Compatible option. To restore the default width contour set, click the Reset Profiles push button.
Save width profile is enabled only when variable width apart from default width profiles is selected on the stage. You tin can create your ain stroke profiles using width tool and salvage them. Similarly, delete width profile icon is enabled when custom width contour is selected in the drop down. In instance you want to delete whatever custom contour, yous can utilise this option.
![]() Restoring the default width profile set in the PI, removes whatsoever custom saved profiles. You also sync the customs saved profiles to the cloud.
Restoring the default width profile set in the PI, removes whatsoever custom saved profiles. You also sync the customs saved profiles to the cloud.
Live Color Preview
Live Color Preview feature displays the stroke and fill up colors simultaneous when cartoon a shape on the stage. It allows yous to preview the nearly-concluding advent of a shape when drawing. This feature is enabled for all drawing tools available within Animate.
The Live Color Preview feature is also enabled for Color Swatches within Animate. This allows y'all to preview changes of stroke or fill colors for a selected shape on the Stage. Past hovering the pointer over a desired color, yous can encounter the colour change.
Alive Color Preview is enabled for color swatches in the post-obit panels:
- Tools panel
- Properties Inspector (PI)
- Stage PI
- Text PI
- Grid
- Guides
Source: https://helpx.adobe.com/animate/using/draw-simple-lines-shapes.html
Posted by: brenneraltaid.blogspot.com


0 Response to "how to draw in adobe animate"
Post a Comment